Wanneer je je logo hebt laten ontwerpen door een grafisch vormgever heb je normaal gezien een Brand Guide (Huisstijlgids) ontvangen. Niet ontvangen? Ga er dan zeker achteraan!
In deze huisstijlgids staan richtlijnen voor al jouw communicatie. Het is als het ware de grafische bijbel van je bedrijf. Het bevat technische specificaties zoals kleurencodes, gebruikte lettertypes, correcte positie van je logo, mogelijke varianten, toepassingen, enz.
Deze elementen zijn belangrijk voor de uitstraling van je branding. Vergeet deze specificaties dan ook niet op te nemen in de uitwerking van je cursusmateriaal. Hoe meer je deze specificaties gaat opnemen in je communicatie hoe groter de link & herkenbaarheid met jouw merk.
1. Kleurgebruik
Het kleurenspectrum is groter dan de regenboog breed. Blauw, rood, geel of groen zijn geen éénduidige begrippen, maar dekken een zeer verscheiden lading aan varianten.
De kleuren die gebruikt werden voor je logo hebben elke een unieke kleurcode. Je kan in je huisstijlgids jouw specifieke kleurcodes terugvinden.

De 4 meest gebruikte kleurcodes om een kleur te definiëren zijn:
- CMYK = Dit zijn de kleurwaarden geschikt voor drukwerk.
- RGB = Deze waarden worden gebruikt voor een scherm. Voor je website, social media, … dus nooit gebruiken bij drukwerk.
- HEX = De code die altijd start met een ‘#’ is eigenlijk een verkorte versie van de RGB-code, dus ook een kleurenwaarde voor een scherm en niet voor drukwerk.
- PANTONE = Deze ga je nodig hebben bij speciaal drukwerk.
*Er valt nog zoveel meer te vertellen over de verschillende kleurcodes, hoe je ze optimaal moet inzetten en waar je rekening mee moet houden. Daar ga ik volgende blog nog dieper op in. Check alvast de blog ‘kleurverschil’ voor het correcte kleurgebruik bij verschillende medium.*
Wanneer je documenten aanmaakt kan je deze codes eenvoudig in je programma ingeven zodat je exact de juiste kleurtint gebruikt. Hou wel rekening met het medium waarmee je gaat werken, namelijk voor scherm of drukwerk.
Gebruik je huisstijlkleuren in je content. Laat ze weerkeren in je titels, opsommingstekens, kaderranden, besluitkaders, … Op die manier maak je een rechtstreekse link met jouw merk.
Denk eraan!
- Geen overkill!
Overdrijf niet met je kleurgebruik, maak er geen chaotisch geheel van. Zet kleuren subtiel in op een aantal ondersteunende elementen. Ga deze kleuren nooit gebruiken als tekstkleur bij volledige alinea’s. Hele paragrafen in blauw, groen of rood lezen is heel vermoeiend voor de lezer.
- Niet élke kleur is geschikt voor teksten!
Bepaalde tinten zijn niet geschikt om te gaan toepassen op tekst. Kleuren die een te zwak contrast maken met de achtergrond zijn nauwelijks leesbaar. Denk maar aan geel, zalmkleur, lichtblauw, …
Primaire kleuren vs. Secundaire kleuren
De primaire kleuren zijn de kleuren die gebruikt werden in je logo. Daarnaast kan je nog secundaire kleuren gebruiken, dit zijn kleuren die je primaire kleuren ondersteunen. Deze zorgen ervoor dat je creatief kan zijn en geven de mogelijkheid voor variatie.
De combinatie van deze 2 (primair & secundair) zorgt ervoor dat je alles binnen handbereik hebt. Geschikte kleuren voor titels, de ideale kleur voor een achtergrond of die power-tint voor een accent.
Heb je slechts enkel de kleuren van je logo?
Geen idee welke secundaire kleuren nog mooi zouden aansluiten bij je huisstijl?
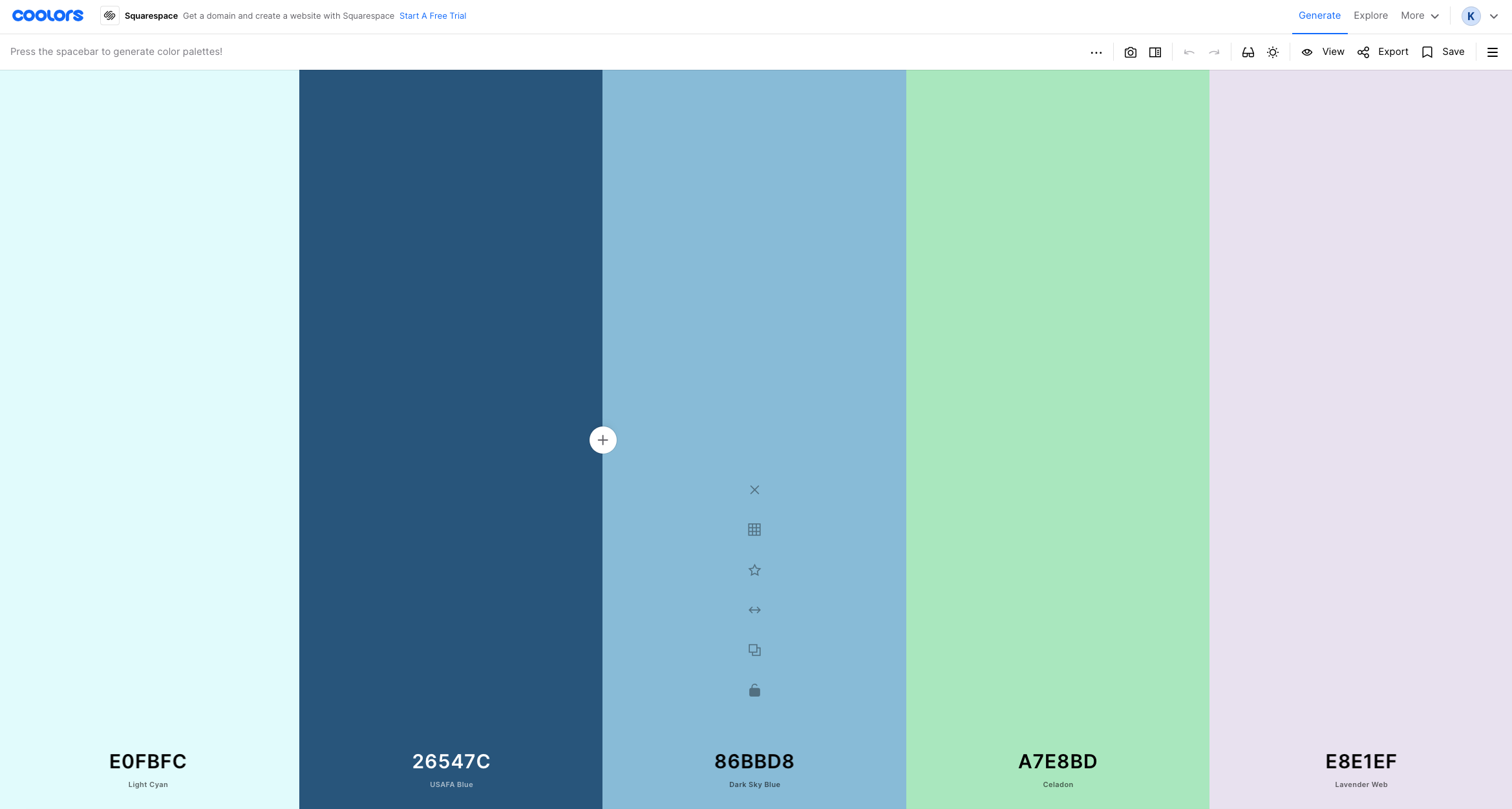
De SUPER HANDIGE GRATIS TOOL COOLORS kan je daarbij helpen!
Hiermee kan je kleurcombinaties aanmaken, zoals jezelf wil.
- Vul de kleurcodes in van je huisstijl
- Voeg via het ‘plusteken’ nog extra kolommen toe indien nodig
- Laat de tool kleuren genereren
Resultaat, combinaties die een perfect kleurenpalet vormen! Bovendien kan je ook alle kleurcodes terugvinden in de specificaties. Vergeet deze niet te noteren.
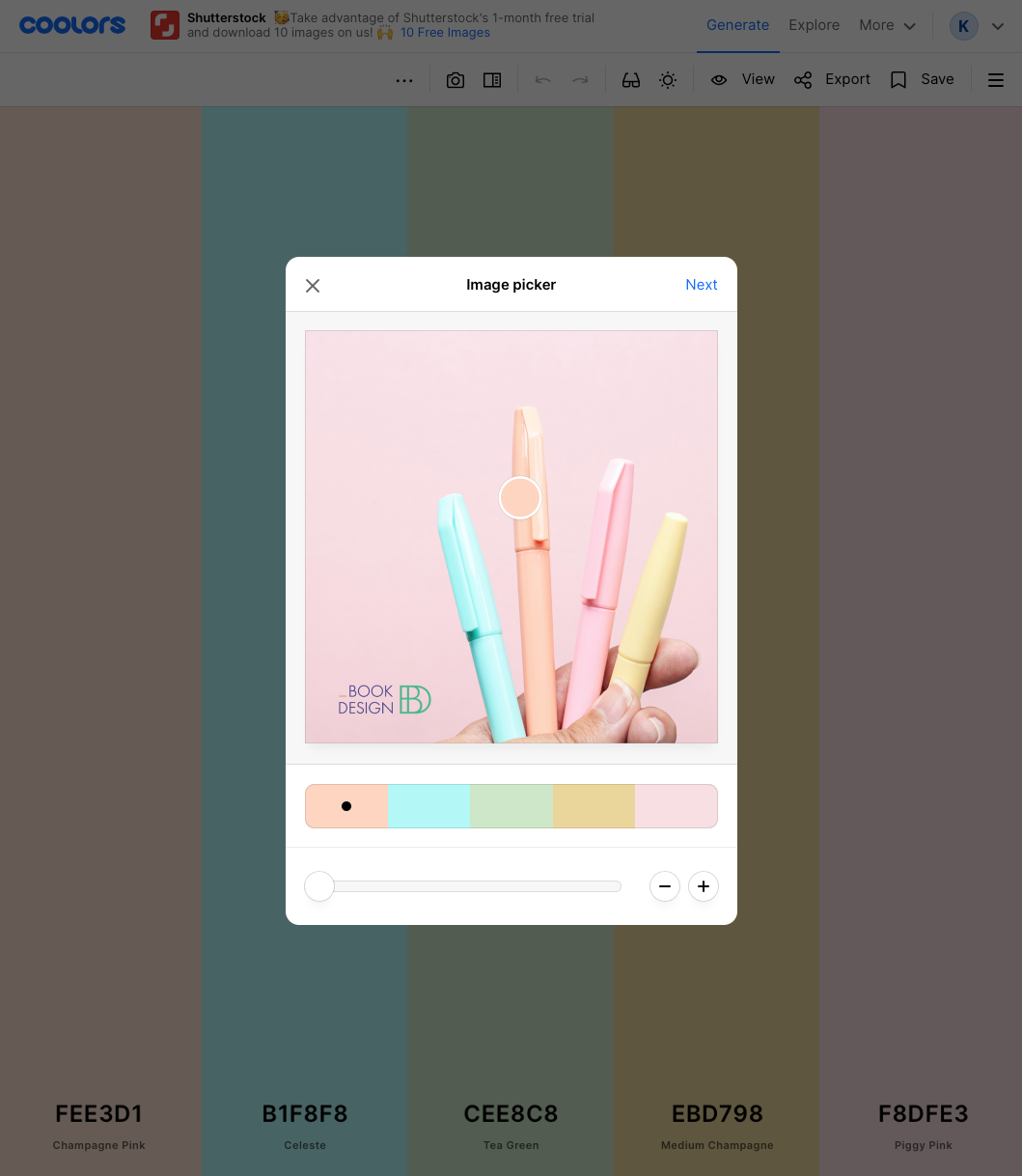
Nog zaliger, je kan ook een foto uploaden en daar kleuren uit selecteren. Deze kleuren verschijnen in je schema en whoppa je kan de kleurcodes overnemen.


2. Lettertype
Een ander belangrijk element in je huisstijlgids zijn de gebruikte lettertypes. Zorg dat je deze in je bezit hebt zodat je ze in al je programma’s kan gaan gebruiken. Ook hier, het gebruik van dezelfde lettertypes van je huisstijl vergroot weer de link naar jouw branding.
Je kan gerust voor een titel of een quote al eens gaan freewheelen en een fancy typo gaan gebruiken. Maar let weer op de overkill. Zorg dat het leesbaar blijft.
Beschik je niet over de juiste fonts? Volgende blog help ik jou bij het kiezen van goede lettertypes.
3. Let op met templates
Iedereen die zich geen grafisch talent voelt, grijpt vaak naar kant en klare templates.
I get it! Het is soms angstaanjagend om van een wit blad te starten.
Maar laat je niet te snel verleiden door een mooie lay-out.
Stel eerst een paar zaken in vraag:
- Sluit dit aan bij mijn huisstijl? Bevat het dezelfde grafische elementen zoals je kleuren en lettertypes?
- Is de stijl geschikt voor mijn doelgroep? Kan je jouw boodschap krachtig weergeven of gaat het verloren in de tierlantijntjes?
- You’re not alone. Iemand anders kan exact dezelfde layout gebruiken, waardoor de herkenbaarheid met jouw bedrijf wegvalt.
Als je verkiest om te werken met templates, kies er dan één uit waarmee je consequent werkt. Laat steeds dezelfde layout weerkeren.

4. Tabellen, schema’s, infographic
Pas je huisstijl ook toe op elementen zoals tabellen, schema’s, infographic.
Door ook hier dezelfde kleuren te gebruiken zorg je ervoor dat je cursusmateriaal één mooi geheel vormt.


